 Kotlin Android, Entendendo e Primeiro ProjetoAndroid
Kotlin Android, Entendendo e Primeiro ProjetoAndroidAndroid: Avaliação do Pré-projeto Agenda Cultural
(3393) (1)

CategoriasAndroid, Design, Protótipo
AutorVinícius Thiengo
Vídeo aulas186
Tempo15 horas
ExercíciosSim
CertificadoSim

CategoriaEngenharia de Software
Autor(es)Mauricio Aniche
EditoraCasa do Código
Edição1
Ano2012
Páginas194
Tudo bem?
Neste conteúdo vamos, passo a passo, a avaliação de um pré-projeto de aplicativo Android, mais precisamente o app Agenda Cultural 🏯.
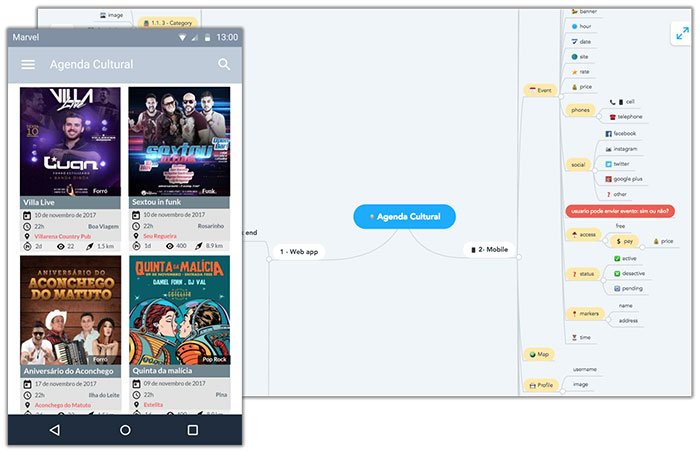
Iremos avaliar tanto o mapa mental de discussão de ideia de aplicativo, onde há requisitos e regras de negócios, como também a principal tela do protótipo estático do projeto.

Antes de prosseguir, não deixe de se inscrever na 📩 lista de e-mails do Blog, logo acima, para receber os conteúdos Android exclusivos e em primeira mão.
Abaixo os tópicos que estaremos abordando:
- Sobre o projeto de aplicativo;
- Por que a avaliação de projeto Android?;
- Vídeo completo do estudo de caso;
- Mapa mental, apresentação dos problemas:
- Protótipo estático, apresentação dos problemas:
- Slides;
- Conclusão.
Sobre o projeto de aplicativo
O projeto de app Agenda Cultural 🎎 é de um dos alunos do curso de Prototipagem de Aplicativos Android, mais precisamente o desenvolvedor Levi Saturnino que hoje trabalha com Android, iOS e Web.
A ideia principal neste aplicativo é ter um marketplace de eventos onde os usuários poderão criar tanto eventos gratuitos como também eventos pagos.
O aplicativo terá precisão de localidade, ou seja, os eventos serão apresentados de acordo com a localização atual do usuário, e também será possível o envio de avaliação por parte dos usuários que compraram ingressos pelo app.
O projeto está, até este momento, em protótipo estático e modelo de requisitos e regras de negócio via mapa mental. Ou seja, o primeiro passo antes de iniciar o desenvolvimento está quase completo.
Porém na avaliação que iremos realizar neste conteúdo são apontados alguns problemas que devem ser corrigidos antes da fase de codificação.
O projeto Agenda Cultura também tem um lado Web com as mesmas características do lado Android.
Importante informar que o Levi permitiu que a avaliação ocorresse e que fosse disponibilizada aos seguidores do Blog e curso.
Por que a avaliação de projeto Android?
Porque melhor do que a informação é o fato. Dando feedback para os alunos do curso, em um modelo de avaliação de protótipo dos próprios projetos deles, é possível esclarecer ainda mais dúvidas que surgem durante as vídeo aulas.
Liberando o conteúdo aqui no Blog e no canal é também possível auxiliar aqueles que estão fora do curso, mas já almejam iniciar seus projetos, aprendendo mais sobre a discussão de ideia em uma aplicativo de mapa mental e a criação de protótipos.
Sinta-se livre para enviar sua 💡 pergunta na área de comentários deste conteúdo.
Vídeo completo do estudo de caso
Diferente dos outros conteúdos aqui do Blog, neste vamos começar pelo vídeo, pois todo o restante em texto é exatamente o apresentado em vídeo:
Note que o projeto não estava finalizado, mas mesmo assim já era passível de avaliação. Novamente, caso exista, não deixe de enviar a sua dúvida logo abaixo, nos comentários.
A seguir os links dos conteúdos utilizados em vídeo:
Mapa mental, apresentação dos problemas
A partir daqui vamos a apresentação dos problemas em texto, iniciando com os problemas encontrados no mapa mental do projeto.

Primeiro vamos a alguns problemas gerais e depois aos principais nós, requisitos e regras de negócio, onde esses serão tópicos.
Problemas gerais, nó Android

- Mais de um idioma sendo utilizado, inglês e português;
- Somente utilize termos em inglês se existir a certeza de que todos os envolvidos no projeto não terão dificuldades com esta língua estrangeira.
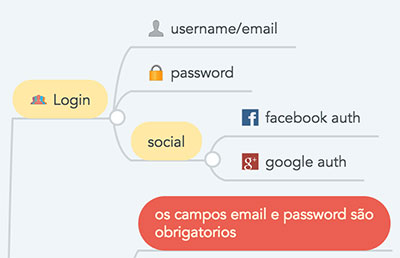
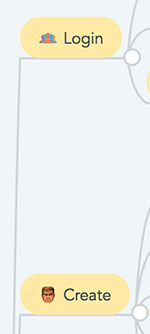
Nós de usuário

- Faltou o nó User para facilitar o entendimento. Este nó teria como nós filhos, direto, os nós Login e Create;

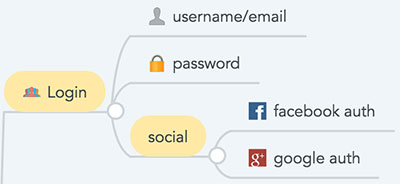
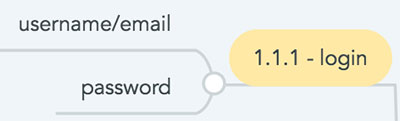
- Login:
- Em login, não há necessidade de colocar username / email, pois username é um conjunto que cobre também email. Além do mais, essa configuração de duas opções de acesso com a mesma senha tende a complicar o algoritmo de autenticação de usuário.

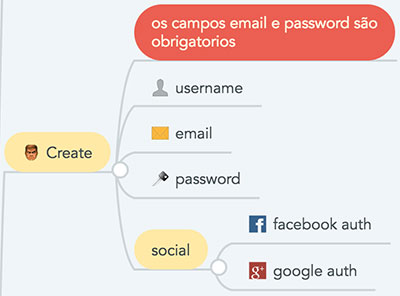
- Create:
- Inconsistência quando comparada a nó de login, pois no cadastro o username não é obrigatório, sendo que ele pode ser utilizado para autenticação;
- Faltou colocar como regra de negócio que o email e o username devem ser únicos;
- Estudar a possibilidade de utilizar uma API somente de login, como o Account Kit, pois toda a dificuldade de código de: criar nova conta, login e recuperação de senha. Estas funcionalidades já são administradas por qualquer API de autenticação, dispensando também a necessidade de conta em rede social por parte do usuário;
- Não permitir que o usuário utilize dados de redes sociais no momento de cadastro de nova conta, isso, pois ele já tem essa opção na área de login.
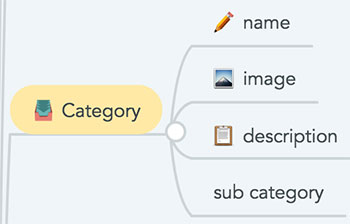
Nó de categoria

- O nó Category ficou confuso, pois a princípio qualquer usuário pode criar categorias. Seria inteligente que somente os administradores do sistema pudessem criar categorias;
- Ficou confuso saber se uma categoria é dependente ou não de alguma sub-category. Caso sim, isso deve estar inconsistente, pois o inverso é que é esperado;
- Faltaram os nós complementares de sub-category;
- Faltaram as regras de negócio para Category, o que seria e o que não seria obrigatório. Pois a princípio o preenchimento de todos os campos é algo obrigatório para a criação de categoria.
Nó de evento
- Seria melhor criar dois nós, um sobre a criação de evento e outro sobre a apresentação dele para os usuários, ou seja, a tela de detalhes do evento;
![]()
- Não há necessidade de category event, category é o suficiente, pois este já é um elemento de evento;

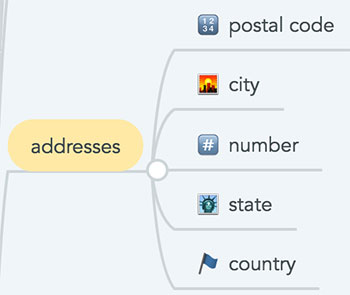
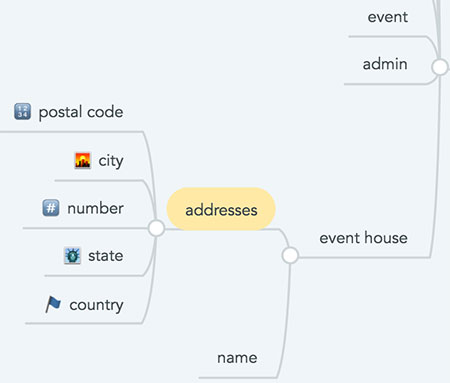
- Addresses:
- A princípio somente um endereço é permitido por evento, então o termo a ser utilizado é address ao invés de addresses;
- Remover o item country, pois para os primeiros releases do projeto pode ser prudente trabalhar em apenas uma região, país;
- Colocar como regra de negócio que o campo postal code será inteligente para o preenchimento dos outros campos de endereço, ao menos para os campos de cidade e de estado;
- Ficou faltando a referência, ou seja, o nome do local, por exemplo: 🎉 Centro de Eventos Pavilhão de Carapina;
- Ter cuidado com os ícones e imagens de apoio aos requisitos, pois em alguns pontos não há relação entre eles e o conteúdo que eles deveriam representar.

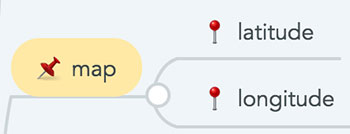
- Map:
- Dispense o uso dos nós filhos, latitude e longitude. O que caberia aqui seria uma regra de negócio, melhor dizendo, um requisito não funcional, sobre qual API utilizar: Google Maps, MapBox ou OpenStreetMap, por exemplo;
- Estudar a possiblidade de incluir a funcionalidade de apresentação de mapa por meio do aplicativo do Google Maps, invocando ele com o uso de intenções. Assim a qualidade e simplicidade do app tende a aumentar.
![]()
- Ficou confuso o uso de image e banner no nó Events, pois esses tendem a ser o mesmo. Permita o envio do banner e também de uma galeria de imagens, se for possível que o produtor do evento apresente melhor o local por meio da galeria;
![]()
- Estude a possiblidade de não permitir que o usuário criador de evento coloque o link do site dele ou de qualquer outro externo ao Agenda Cultural, pois o sistema já deve oferecer todas as vantagens para aqueles que vendem eventos e para aqueles que compram ingressos para eventos. Permitindo o site, é provável que o app promova algum outro software concorrente;
![]()
- Rate:
- Crie regras de negócio para rate, por exemplo: o usuário somente pode classificar o evento depois de ele, o evento, ter encerrado e o usuário ser um que comprou o ingresso para esse;
- Terá de escolher quem receberá a classificação: a banda, o local ou o produtor do evento. Poderá até mesmo trabalhar a apresentação dos eventos de acordo com o rate dos produtores. Digo, eventos melhores classificados em buscas livres e recomendações se os produtores forem melhores avaliados.

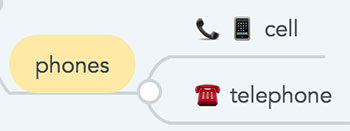
- Em phones faltou uma regra de negócio informando sobre o uso de uma intent para a abertura do aplicativo de ligação telefônica para facilitar o contato entre usuário e organizadores do evento;

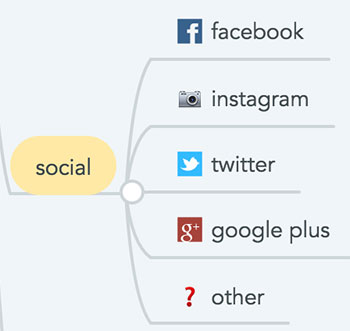
- Utilize o termo share ao invés de social neste trecho do mapa mental;
![]()
- A regra de negócio usuario pode enviar evento: sim ou não? não é uma regra de negócio, é uma pergunta que ficou sem uma resposta, deixando o usuário do mapa mental confuso quanto a necessidade deste trecho;

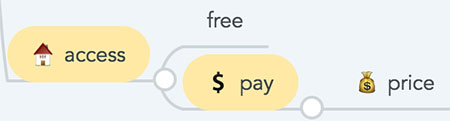
- Access:
- Utilize somente o price de pay, ou seja, pode remover o outro, o price no nó de Event, principalmente porque o evento também pode ser gratuito;
- Em pay adicione algumas outras informações, sobre, por exemplo: a API de pagamento que será utilizada. A regra de negócio sobre como será o share do pagamento, quantos porcento fica com o aplicativo Agenda Cultural, ...

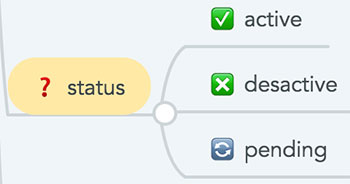
- Status:
- Deixe claro que essa é uma opção que somente o criador do evento tem acesso, pois aparentemente a opção de status de evento é importante somente a ele;
- Não ficou claro se quando o evento está em pending se ele passa por avaliação humana, algo que poderia ser colocado como uma regra de negócio;
- Estudar a possibilidade de não mostrar, na busca livre, eventos já encerrados, assim é diminuído o overload no sistema e somente conteúdos relevantes são apresentados aos usuários;

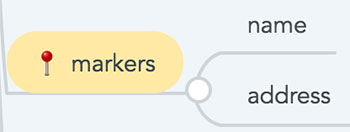
- Markers pode ser removido devido ao uso do nó map, este que terá todas as características que poderiam ser também discutidas em markers;
![]()
- Time está confuso, pois anteriormente já temos definidos os nós date e hour, ou seja, esse time seria o tempo para fechamento da venda dos ingressos? É preciso uma explicação sobre esse nó em uma regra de negócio, caso contrário remova ele.
Nó de mapa
![]()
- Ficou confuso, pois não dá para saber se é o mapa do evento ou o mapa mostrando o usuário e também eventos próximos a ele. É preciso definir isso em ao menos uma regra de negócio;
- No lugar deste nó de mapa poderia entrar o nó de geolocalização informando sobre a prioridade do aplicativo em apresentar aos usuários, inicialmente, os eventos próximos a eles. Incluindo aqui as APIs que seriam utilizadas para isso.
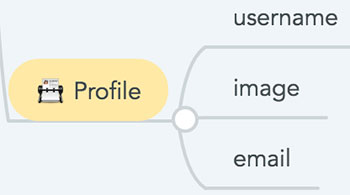
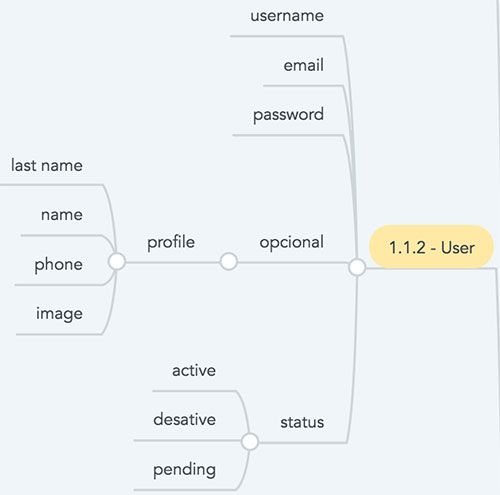
Nó de perfil de usuário

- Não mostre a informação de email, pois assim o sistema estará facilitando a um atacker o acesso a conta do usuário. Caso a informação de email seja necessária, deixe o usuário colocar um email no cadastro de evento, mas somente se for um email diferente do email de login;
- O mesmo informado para email é válido para username, essa é uma informação sigilosa caso o usuário possa realizar o login também o username;
- Permita que em profile apareça a lista de eventos criados pelo usuário;
- Profile poderia ser um nó dentro de User, caso este venha a existir.
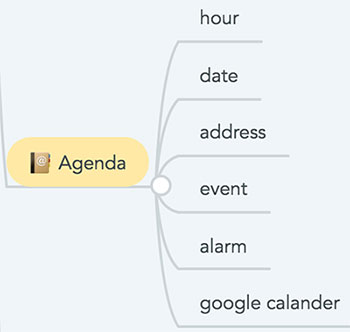
Nó de agenda

- Somente o uso do Google Calendar provavelmente já removeria a necessidade de uso dos outros itens: hour, date, address, event e alarm;
- Estudar a possibilidade de ter a agenda própria do aplicativo, evitando que o usuário tenha de se adaptar também ao aplicativo de agenda do Google Calendar;
- Colocar algumas regras de negócio neste nó, para melhor explicar a importância dele no projeto de app.
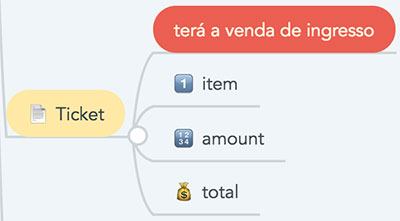
Nó de ingresso

- Este nó deve ser um nó filho do nó pay em access no nó Event;
- Deixar evidente que o uso de item é realmente importante na "lista de tickets comprados" pelo usuário, pois na tela de evento ele não tem importância, por já estar na tela do evento do ingresso;
- A regra de negócio terá a venda de ingresso é desnecessária no nó ticket. O uso do termo ticket já induz a este entendimento.
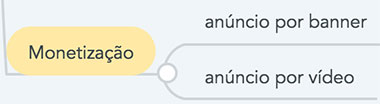
Nó de monetização

- Como o aplicativo trabalhará no modo marketplace, estudar a possibilidade de não utilizar anúncios, pois esses, mesmo que úteis para aumento dos ganhos, tendem a incomodar os usuários fazendo até mesmo que alguns deixem o aplicativo.
Nó de tela

- O termo Screen poderia ser substituído por Events;

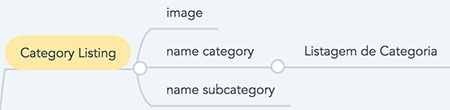
- Category Listing:
- O termo poderia ser substituído por somente Categories;
- Como há a possibilidade de acesso a sub-categorias, seria interessante informar do possível trabalho com um framework de lista com expansão de itens, como acontece com a API ExpandableListView;
- Não ficou claro o porque de Listagem Categoria. Provavelmente a melhor escolha aqui é a remoção do nó.

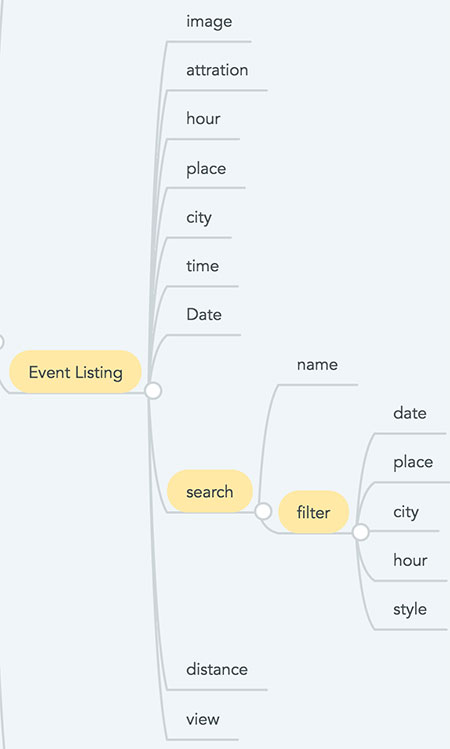
- Event Listing:
- Alguns componentes poderiam não ser apresentados no layout de item: distance e city;
- Se realmente for necessário apresentar a distância, trabalhar com um algoritmo de requisição assíncrona, ou seja, mostre os itens e aos poucos vá mostrando a distância de acordo com o local atual do usuário. Saiba que cada requisição é um gasto no pacote de dados 3G / 4G do usuário;
- Search:
- Em filter faltou o Category e Sub-category;
- Provavelmente o Style seria substituído pelos indicados no item anterior.
- Event Detail seria o nó faltante em Event, onde haveria ele e o nó de criação de evento.
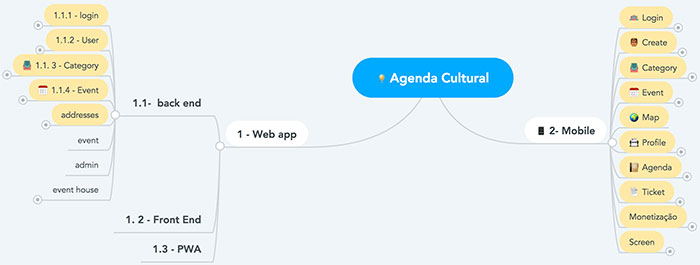
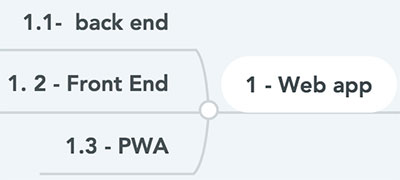
Problemas gerais, nó Web app

- A numeração nos nós somente faz sentido se houver uma documentação acompanhando o mapa mental, isso para facilitar a explicação de cada requisito;
- Não há necessidade da divisão entre back-end e front-end, somente se fosse um mapa mental restrito a quais tecnologias seriam utilizadas para o desenvolvimento do projeto;
- A princípio a parte Web do sistema é também para o usuário final, ficou faltando a parte dos administradores do sistema, até mesmo para remover do aplicativo anúncios de eventos fraudulentos.
Nó de usuário do Web app

- Login:
- Não há a opção de login social, algo também possível na parte Web com APIs similares ao lado Android;

- User:
- User poderia ser o nó principal onde os primeiros nós filhos seriam: cadastro e login;
- Verificar se realmente é relevante, mesmo que opcional, a solicitação de phone e lastname. Phone, por exemplo, é algo que deve vir vinculado somente a evento.
- Status:
- Para pending, colocar regras de negócio explicando melhor porque o usuário pode estar neste estado;
- Explicar também, por meio de regras de negócio, se o usuário consegue modificar o status dele: ativo, não ativo;
- Mesmo problema de email e username do lado Android do projeto. Faltou também informar o que é e o que não é obrigatório.
Nós finais do Web app

- Event, Admin e Event House não ficaram bem explicados, aparentemente ainda estão inacabados.
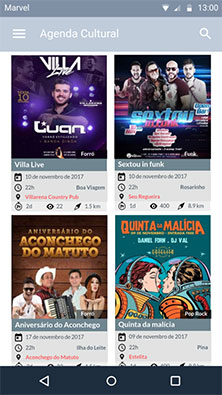
Protótipo estático, apresentação dos problemas
O protótipo estático do projeto é bem limitado, até a época da criação deste estudo de caso somente a tela principal de apresentação de eventos é que estava pronta.

Mesmo assim é possível realizar a avaliação já alertando o desenvolvedor do projeto para possíveis problemas em telas futuras, incluindo o protótipo navegável.
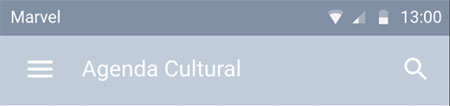
Problemas gerais

- Barra de topo e status bar sem cores em alto contraste;
![]()
- Barra de navegação, a bottom bar, deve ser preta e não azul escuro, cor padrão no MarvelApp.
Problemas nos cards

- Os cards devem ter espaçamentos simétricos em relação aos limites da tela e em relação uns aos outros;

- Alguns componentes de itens, como o shape transparente de estilo de evento e a barra de informações, estes estão mal posicionados, sendo possível ver o não alinhamento com o banner;
![]()
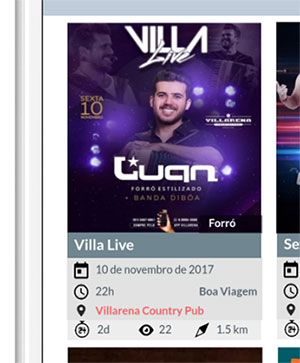
- Não há necessidade da apresentação do ano na data de ocorrência do evento;
![]()
- Faltou ícone para o nome da cidade, mais precisamente o ícone que está sendo utilizado para o nome do local. De qualquer forma, poderia remover o nome da cidade e deixar somente o nome do local onde ocorrerá o evento;
![]()
- Não ficou nada informativo colocar o nome do local do evento em cor vermelha, não há necessidade deste destaque;
![]()
- Última barra de informação item:
- Não há necessidade de apresentar, para os usuários que compram ingressos, a quantidade de pessoas que acessaram a área de detalhes do evento, nem mesmo a quantidade de pessoas que já compraram ingressos, principalmente porque muitas pessoas compram tickets físicos;
- Somente coloque a informação de distância caso não pese muito o aplicativo e essa seja obtida de forma assíncrona. Caso contrário, deixe essa informação na área de detalhes do evento.
- Fazer um teste de design colocando todas as informações do card em um shape com transparência, acima do banner. Pode acabar sendo uma melhor escolha de estilo de item.
Slides
Abaixo os slides com as informações de texto apresentadas no artigo:
Conclusão
Todos os problemas apresentados são passíveis de serem corrigidos pelo desenvolvedor do projeto. É óbvio que o aplicativo 🎭 Agenda Cultural ainda está sendo evoluído, mesmo que em fase de projeto.
Apesar de na avaliação do mapa mental termos ido um pouco mais a nível do programação, citando até mesmo algumas APIs que poderiam ser utilizadas, o estudo de caso não deixa de ser útil também àqueles que ainda não têm conhecimentos de algoritmos computacionais, mas já estão prototipando.
Para saber mais sobre o curso de prototipagem, acesse: Prototipagem Profissional de Aplicativos Android.
Não deixe de comentar abaixo o que achou do conteúdo e também em se inscrever na lista de 📫 e-mails do Blog, ao lado e no 🎥 canal do Blog.
Abraço.
Relacionado
Comentários Blog (1)






Comentários Facebook